This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Jumat, 28 November 2008
Daftar Nilai Ujian kelas 1 Multimedia1
No. Nilai Keterangan
Absen
No. Absen Nilai
01 90
02 98
03 82
04 92
05 82
06 84
07 92
08 82
09 94
10 92
11 96
12 72
13 82
14 78
15 -
16 80
17 94
18 80
19 A
20 76
21 90
22 64
23 92
24 90
25 82
26 76
27 82
28 90
29 72
30 74
31 80
32 80
33 82
34 70
35 88
36 86
37 94
38 88
39 90
40 84
41 80
DAFTAR SISWA YANG TELAH MENGUMPULKAN BUKU
Bibit N
Dewi Ratna S
Ani Woentari
Siti Nur Supadmi
Suyatno
Purwanti
Retno MD
Wahyu Nugroho
Nugroho N
Rudy Prastika
Ista Kurniawati
Nur Hariyanti
Inta Putri
Yeni Winarsih
Septiandi
Risma Putri
Fitria Anggraini
Novia Lani
Yuli Lindawati
Dwi Astuti
Dian Untari
SOAL ULANGAN MUTLIMEDIA Kelas 1 MM
Mohon dicatat, dikerjakan dan dikumpulkan beserta buku catatannya, sekaligus ini sebagai kisi-kisi Ujian Semesteran!
A. Pilihlah Jawaban Yang Paling Benar !
1. Tool yang digunakan untuk menggeser bidang kerja ialah :
a. Hand Tool 4. Move tool
b. Croop Tool 5. Brush Tool
c. Marquee tool
2. Tool Smudge berguna untuk
a. Membuat gambar tidak jelas
b. Mempertegas warna
c. Menghapus Image
d. Membuat effect seperti di gosok
e. Menghilangkan gambar
3. Tool yang digunakan untuk menyeleksi obyek berdasarkan warna ialah :
a. LASSO TOOL
b. MAGIC WAND
c. BLUR TOOL
d. GRADIENT TOOL
e. BRUSH TOOL
4. Berikut ini ialah fungsi MOVE TOOL pada PHOTOSHOP ?
a. Membuat seleksi obyek
b. Memindahkan Obyek
c. Memotong obyek
d. Memberi Teks / Tulisan
e. Memberi warna
5. Kegunaan dari Lasso Tool adalah untuk:
a. Membuat seleksi obyek
b. Menggeser obyek
c. Memotong obyek
d. Duplikat obyek
e. Menghilangkan obyek
6. Yang merupakan fungsi dari ERASER TOOL di PHOTO SHOP ialah :
a. Mengcopy Image
b. Duplikat Image
c. Memberi Teks
d. Modifikasi Warna
e. Menghapus Image
7. Pada PHOTO SHOP perintah seleksi obyek dalam bentuk lingkaran ialah :
a. Elliptical Marquee
b. Lasso Tool
c. Magic Wand
d. Rectangular Marquee
e. Line Tool
8. Berikut ini ialah Effek/Dampak dari BLUR TOOL:
a. Effek Bayangan
b. Effek Kabur
c. Effek Kontras
d. Effek Kilau
e. Effek Cahaya
9. Untuk mengeluarkan panel transformasi dapat dilakukan dengan cara klik 2X pada salah satu tool transformasi yang ada pada toolbox, atau melalui menu :
a. Windows>Freeform
b. Edit>Transform
c. Edit>Freeform
d. Modify>Transform
e. Layer>Transform
10. Tool yang digunakan untuk memilih objek dan melakukan transformasi sederhana pada objek adalah :
a. Pointer
b. Hand
c. Sub Select
d. Trace
e. Freeform
11. Tool yang digunakan untuk membuat objek dengan sisi/sudut yg bisa diubah atau bintang bersegi adalah
a. Ellipse
b. Pencil
c. Rectangle
d. Freeform
e. Polygon
12. Untuk memilih warna yang terdapat pada bidang kerja, dapat menggunakan tool :
a. Sub Select
b. Colour Mixer
c. Eye dropper
d. Pointer
e. Perspective
13. Tool yang dapat dipergunakan untuk memperbesar dan memperkecil tampilan bidang kerja ialah :
a. Pencil Tool
b. Zoom Tool
c. Hand Tool
d. Eraser Tool
e. Free Transform Tool
14. Berikut ini adalah perubahan yang dapat dilakukan pada Tool Transformasi, kecuali :
a. Transformasi Move
b. Transformasi Direction
c. Transformasi Scale
d. Transformasi Skew
e. Transformasi Rotate
15. Pada PHOTO SHOP perintah seleksi obyek dalam bentuk Kotak ialah :
a. Elliptical Marquee
b. Line Tool
c. Magic Wand
d. Rectangular Marquee
e. Lasso Tool
16. Pada PHOTO SHOP perintah HUE/SATURATION digunakan untuk:
a. Memutar CANVAS
b. Merubah Warna Image
c. Memberi Teks
d. Duplikat Image
e. Merubah Seleksi
17. Perintah untuk membuat image menjadi hitam putih adalah:
a. Brightness
b. Hue
c. Curves
d. Desaturate
e. Contras
18. Berikut ini effect yang membuat bayangan ke bagian dalam layer :
a. Drop Shadow
b. Inner glow
c. Outer glow
d. Emboss
e. Inner Shadow
19. Berikut ini adalah macam-macam system mode warna, kecuali
a. RGB
b. BITMAP
c. CMYK
d. Grayscale
e. Transparent
20. mengatur ukuran bidang kerja digunakan :
a. Image – Image Size
b. Image - Mode
c. Image – Rotate Canvas
d. Image – Canvas Size
e. Image – Page Size
B. Jawablah Pertanyaan di bawah ini dengan benar!
1. Apa yang dimaksud dengan Tipe Image Vektor ?
2. Sebutkan 2 perbedaan Mode CMYK dan Mode RGB
3. Apa fungsi dari Image Adjusment berikut :
a). Desaturate
b). Curve
4. Sebutkan 4 macam layer !
5. Apa yang dimaksud dengan penggabungan layer Merge Down !
6. Sebutkan 4 macam Marquee Tool !
Selamat Mengerjakan!
Daftar Siswa Kelas 2 Multimedia yang telah Mengirimkan Jawabsn
1. Yuli Lindawati yulilindawati@yahoo.com
2. Aminatun Rohaini raminatun@yahoo.com
3. Retno Meilana retnomeilana@yahoo.com
4. Jimmy Neutron Neutron jimmyneutron_n@yahoo.com
5. aeta Sari aeta78@yahoo.com
6. Dhyna Nircahyanty dhyna_punker@yahoo.com
7. Shity Retno s02021992@yahoo.com
8. Purwanti Imoet purwantiimoet@rocketmail.com
9. Siti Nur Supatmi shinmie_ceze09@yahoo.com
10. Nur Mustova goestoeva@yahoo.com
11. inta putri putry_imuetz@yahoo.co.id
12. tar no tar_no@yahoo.com
13. Wahyu Utomo wutomo55@yahoo.com
14. Dewi Ratnasari dewiratnasari71@yahoo.com
15. Bitmaen Avontoe bitmaen.avontoe@yahoo.com
16. Yatno Su syatno30@yahoo.com
17. Ista Kurniawati kurniawatiista@yahoo.com
18. Yuli Lindawati yulilindawati@yahoo.com
19. Izma Tieva tieva_izma@yahoo.com
20. Dhyna Nircahyanty dhyna_punker@yahoo.com
21. Yanti Cute antizy_05@yahoo.com
22. Fitria Anggraini anggrainifitria55@yahoo.com
23. Novia Lani novia.lani@yahoo.com
24. aNie caEm aniecaem@ymail.com
25. Dwi Dwiastuti dwi.dwiastuti@yahoo.com
26. Diah Kardiani kardianidiah@yahoo.com
27. Lusia Dewita Lusia llusiadewita@yahoo.com
28. Ria Wardani riawardani26@yahoo.com
29. Dian Utari dianutari12@yahoo.com
30. Murni Murni Susanti mmurnisusanti@yahoo.com
Kamis, 27 November 2008
JANGAN PERNAH BERUBAH !!!!!
Jangan pernah kau coba untuk berubah
Tak relakan yang indah hilanglah sudah
Jangan pernah kau coba untuk berubah
Tak relakan yang indah hilanglah sudah
itu penggalan lirik dari lagu ST12 dengan judul Jangan Pernah Berubah, yang dinyanyikan dengan dengan suara merdu oleh She_Poer ma She_Tie siswa kelas 2 Multimedia SMK Sudirman 1 Wonogiri, mereka mengatakan itu merupakan DOA (berarti harus diamiini donk) dan sekaligus HARAPAN (makanya jangan berhenti berharap) buat P.Guru. Dan Akhir2 ini banyak siswa yang mengatakan "JANGAN PERNAH BERUBAH" Sbtlna apa sich yang berubah pada diri p.Guru ?????
Soal Ulangan Kelas 2 Multimedia
Tanggal : 28 Nopember 2008
Petunjuk Mengerjakan !
1. Berdoalah sebelum Anda mengerjakan!
2. Ulangan ini bersifat Open Book!
3. Kirim jawaban Anda ke email : smksudirman1wng@yahoo.com
4. 1 Email hanya untuk jawaban 1 siswa!
5. Batas pengiriman maximal hari Jum’at jam ba'da magrib, jawaban yang dikirim di luar waktu yang ditentukan dianggap tidak mengerjakan!(masak gini aja dianggap p.Guru Galak?)
Jawablah Pertanyaan di bawah ini dengan Benar!
1. Sebutkan macam-macam software editing yang anda ketahui?
2. Jelaskan Langkah-langkah instalasi software Ulead Video studio 10!
3. Sebutkan 7 macam menu bar yang terdapat di Ulead Video Studio 10!
4. Sebutkan langkah-langkah mencapture video melalui ulead video Studio 10!
5. apa yang dimaksud dengan :
a. Fade in & fade out
b. Split By Scene
6. Pada Menu effect apa fungsi Duration, Border, Color dan Direction
7. Apa fungsi dari Overlay pada Ulead Video Studio?
8. Bagaimana cara memasukan obyek image kedalam Ulead Video Studio?
9. Bagaimana cara memberikan effect transisi pada Video?
10. Apa yang disebut dengan Green Scren dan Blue Screen.
11. Bagaimana cara penggunaan teknik Green Scren dan Blue Screen pada Ulead Video Studio 10?
12. Bagaimana langkah-langkah membuat running teks SMK SUDIRMAN 1 WONOGIRI yang berjalan dari kiri ke kanan tanpa berhenti.
13. Apa fungsi dari create video file pada ulead video studio?
14. Bagaimana cara menambahkan Backsound Musik pada Video di Ulead Studio 10?
15. Sebutkan langkah-langkah proses memburn hasil video kedalam format VCD dengan software nero burning!
Selamat Mengerjakan semoga Berhasil !
Selasa, 25 November 2008
Soal Latihan Adobe Photoshop
1. Apa yang dimaksud dengan Type Image Bitmap / Raster ?
2. Sebutkan 1 perbedaan Mode CMYK dan Mode RGB! ( dilihat dari dasar warnanya)
3. Apa fungsi dari Image Adjusment berikut :
a). Hue / saturation
b). Brigthness / kontras
4. Sebutkan 4 macam layer !
5. Apa yang dimaksud dengan penggabungan layer berikut :
a). Merge Visible
b) Flatten Image
6. Sebutkan 4 macam Marquee Tool !
7. Gambarkan Tool Lasso
8. Sebutkan 4 tool untuk mewarnai !
9. Gambarkan Gradasi warna pada tool Gradient !
10. Apa yang dimaksud dengan :
a). Piksel
b). Resolusi
kode : UR00
1. Apa yang dimaksud dengan Tipe Image Vektor ?
2. Sebutkan 1 perbedaan Mode CMYK dan Mode RGB
( jika dilihat dari penggunaan untuk keperluan apa ? )
3. Apa fungsi dari Image Adjusment berikut :
a). Desaturate
b). Curve
4. Sebutkan 4 macam layer !
5. Apa yang dimaksud dengan penggabungan layer berikut :
a). Merge Down
b) Merge Visible
6. Sebutkan 4 macam Marquee Tool !
7. Gambarkan Tool Lasso
8. Sebutkan 4 tool untuk mewarnai !
9. Gambarkan Gradasi warna pada tool Gradient !
10. Apa yang dimaksud dengan :
a). Piksel
b). Resolusi
Soal-soal Internet
a. Intranet c. ARPAnet
b. Network d. Computer Network
2. Berikut ini merupakan kelebihan internet, kecuali :
a. Sumber informasi yang tidak terbatas
b. Dapat mengirimkan informasi dengan cepat
c. Sarana komunikasi yang murah
d. Biaya aksesnya mahal
3. Aplikasi internet yang digunakan untuk mengirim-kan surat dalam bentuk elektronik disebut :
a. Email
b. Ghoper
c. WWW
d. Telnet
4. Aplikasi internet yang memungkinkan pengambilan file dengan cepat adalah ……..
a. WWW
b. Milis
c. Newsgroup
d. FTP
5. Aplikasi di bawah ini dapat kita manfaatkan untuk berdiskusi, kecuali …..
a. milis
b. Newsgroup
c. Chatting
d. FTP
6. Sinyal Wifi masih dapat ditangkap dengan radius…….dari titik akses
a. 100 m
b. 150 m
c. 1 km
d. 5 km
7. Perangkat berikut terdapat pada sebuah hotspot Wifi, kecuali …..
a. WiFi Card
b. Access Point
c. Access Controller
d. Internet Link
8. Berikut ini benar tentang GPRS, kecuali ……
a. Akses data sampai pada kecepatan 115 kbps
b. Akses internet tanpa kabel
c. Tarif dibayar per bulan tanpa didasarkan besarnya penggunaan
d. Kita harus memiliki handphone untuk dapat mengakses internet
9. Jaringan yang dapat mencakup sebuah negara disebut ……….
a. LAN
b. MAN
c. WAN
d. Internet
10. Berikut ini merupakan manfaat dari jaringan komputer, keculai …..
a. dapat berbagi sumber daya
b. dapat menggunakan data bersama-sama
c. mempunyai keandalan yang lebih tinggi
d. Kita dapat mengakses data orang lain tanpa diketahui
11. Berikut ini yang merupakan kelebihan modem internal adalah….
a. mudah dipasang
b. harganya lebih murah
c. kecepatan aksesnya lebih tinggi
d. banyak merek pilihan
12. Berikut ini yang merupakan kelebihan modem eksternal adalah …..
a. mudah dipasang
b. harganya murah
c. kecepatan aksesnya lebih tinggi
d. mereknya terkenal
13. Port yang digunakan untuk menghubungkan komputer dengan modem eksternal adalah ……
a. COM1
b. COM3
c. USB
d. Dipasang di mainboard komputer
14. Perangkat lunak berikut digunakan sebagai browser adalah …..
a. Windows XP c. Microsoft Outlook
b. mIRC d. Internet Explorer
15. Ciri-ciri ISP yang akan kita pilih di bawah ini, kecuali ……….
a. memiliki backbone sendiri
b. akses yang cepat
c. memiliki proxy
d. biaya langganan yang mahal
16. Fitur dari sebuah ISP yang berhubungan dengan keamanan data adalah ….
a. backbone sendiri
b. memiliki bandwidth yang besar
c. memiliki firewall
d. memiliki server proxy
17. Berikut ini yang mempengaruhi kecepatan akses sebuah ISP, kecuali ……
a. bandwidth yang lebar
b. memiliki teknologi kompresi data
c. memiliki server proxy
d. memberikan layanan account email yang besar
18. Berikut ini yang kita masukkan pada saat mensetting koneksi ke ISP, kecuali …..
a. nomor IP Address komputer kita
b. user name
c. password
d. nomor akses ISP
19. Pilihan yang harus kita buat untuk menambahkan shortcut koneksi ke ISP di dekstop adalah :
a. Add a shortcut to this connection to my dekstop
b. Make this the default connection
c. Save this user name and password for the following users
d. Create a shortcut in dekstop
20. Nama wizard yang digunakn untuk membuat koneksi ke sebuah ISP adalah …….
a. Add new hardware wizard
b. Found new hardware wizard
c. New connection wizard
d. Up date connection wizard
21. Kode yang digunakan untuk membuat sebuah halaman web disebut ……
a. HTML
b. HTTP
c. WWW
d. URL
22. Tombol di toolbar browser yang digunakan untuk menampilkan website yang berhubungan dengan multimedia adalah …..
a. media
b. history
c. favorites
d. home
23. Bagian jendela browser yang berfungsi untuk menampilkan proses loading sebuah halaman web adalah …….
a. title bar
b. toolbar
c. address bar
d. status bar
24. Format gambar yang banyak digunakan di internet adalah :
a. JPEG dan GIF
b. JPEG dan BMP
c. GIF dan BMP
d. BMP dan PDF
25. Teks yang berfungsi untuk mengakses file atau halaman web yang lain disebut …….
a. Hyperlink
b. Protocol
c. ISP
d. URL
26. Program yang dibagikan secara gratis di internet dan dapat di download oleh siapa saja disebut……
a. Shareware
b. Freeware
c. Program bajakan
d. Program versi beta (versi percobaan)
27. Tombol di keyboard yang digunakan untuk membuka lebih dari dua jendela browser adalah
a. Ctrl + A c. Ctrl + N
b. Ctrl + C d. Ctrl + P
28. Tombol yang digunakan untuk mengulangi proses loading sebuah halaman web adalah ..
a. Forward
b. Back
c. Search
d. Refresh
29. Tombol yang digunakan untuk menghentikan proses loading sebuah halaman web adalah ..
a. Forward
b. Back
c. Stop
d. Home
30. Tombol yang digunakan untuk melihat website yang kita kunjungi beberapa saat terakhir adalah …..
a. History
b. Favorite
c. Media
d. Back
31. Berikut ini merupakan sifat-sifat email, kecuali …..
a. Sarana komunikasi yang murah
b. Dapat dikirim dengan cepat
c. Panjang surat yang dikirim dibatasi
d. Dapat menyertakan file-file
32. Berikut ini yang merupakan keuntungan dari POP mail adalah …….
a. dapat dibaca dalam kondisi offline
b. dapat dibaca dari mana saja
c. hanya dapat dibaca dalam kondisi online
d. sampainya lama
33. Kelemahan dari POP mail adalah :
a. hanya dapat dibaca dalam kondisi online
b. hanya dapat dibaca dari satu tempat
c. email diterima agak lama
d. tidak ada jawaban yang benar
34. Berikut ini merupakan keuntungan dari web based mail, kecuali :
a. dapat dibaca darimana saja
b. email sampai dengan cepat
c. biasanya diberikan secara gratis
d. dapat dibaca dalam kondisi offline
35. Berikut ini yang merupakan kerugian dari email forwarding adalah :
a. dapat dibaca darimana saja
b. email diterima dengan cepat
c. kadang email lambat diterima
d. dapat dibaca dalam kondisi offline
36. Berikut ini etika ber-email yang harus kita penuhi, kecuali :
a. rajin melakukan spam
b. tidak menggunakan huruf besar
c. membuat layout email yang baik
d. menggunakan kata-kata yang sopan
37. Hal ini merupakan sifat-sifat dari kartu elektronik, kecuali :
a. dikirimkan ke alamat email
b. kita harus mempunyai alamat email untuk dapat mengirimkannya
c. dapat diiringi lagu atau musik
d. hanya dapat dikirimkan pada saat itu juga
38. Berikut ini yang perlu kita pertimbangkan sebelum bergabung dengn milis tertentu, kecuali :
a. Tujuan milis
b. siapa saja yang menjadi anggota milis
c. jumlah email yang masuk ke milis
d. waktu yang kita miliki untuk membuka email
39. Pada saat akan menyertakan file di email, kotak dialog yang digunakan untuk memilih file adalah :
a. File open
b. Open
c. Choose File
d. Save file
40. Type file yang dapat disertakan sebagai file attachment adalah :
a. file.doc dan .zip
b. file.pdf dan gambar
c. file.exe dan .doc
d. semua jenis file
41. Elemen berikut yang biasanya terdapat di mesin pencari, kecuali :
a. Tombol Find / Cari
b. Kotak teks untuk memasukkan kata kunci pencarian
c. Teks link untuk pengaturan pencarian canggih (advanced search)
d. Tombol save untuk menyimpan hasil pencarian
42. Kata AND digunakan dalam kata kunci pencarian diwakili dengan symbol karakter :
a. sama dengan (=)
b. tanda kutip ganda (”)
c. tanda minus (-)
d. tanda tambah (+)
43. Pernyataan di bawah ini yang salah tentang google adalah :
a. dapat membedakan huruf besar dan kecil di kata kunci pencarian
b. mempunyi fungsi pengecualian untuk menghilangkan kata pengganggu
c. menggunakan tanda kutip (”) untuk mengapit kata kunci yang berupa frase
d. menghasilkan pencarian dalam waktu cepat
44. Yang ditampilkan di halaman web hasil pencarian adalah :
a. besar file masing-masing dokumen hasil pencarian
b. jumlah dokumen yang ditemukan
c. waktu yang dibutuhkan untuk mendapatkan hasil pencarian
d. semua jawaban benar
45. Fitur pencarian yang terdapat di google adalah :
a. pencarian dengan pengaturan bahasa tertentu
b. pencarian dengan menggunakan pengaturan formal file tertentu
c. pencarian gambar
d. semua jawaban benar
46. Fungsi pencarian yang dapat kita gunakan untuk mencari dua kata dengan arti yang sama adalah :
a. fungsi pengecualian
b. fungsi AND
c. fungsi OR
d. fungsi pengaturan bahasa
47. Tombol di bawah ini akan ditampilkan apabila kita meletakkan pointer di atas sebuah gambar di halaman web, kecuali :
a. save this image
b. print this image
c. send this image in an email
d. zoom this image
48. Kotak dialog yang ditampilkan pada saat kita menyimpan halaman web adalah :
a. Open
b. Save as
c. Save
d. Save web page
49. Tombol ini terdapat di kotak dialog download file, kecuali ….
a. Open
b. Save
c. Cancel
d. Download
50. Tombol ini terdapat di kotak dialog download complete, kecuali :
a. open file c. open
b. open folder d. close
Sumber :: http://wijayalabs.wordpress.com/2008/06/15/soal-soal-internet/
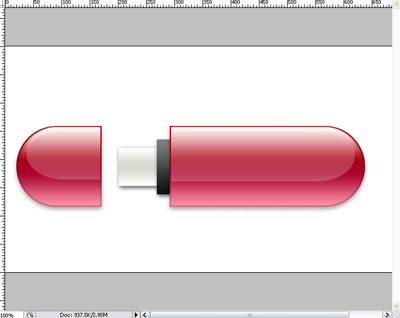
Membuat USB Flashdisk Dengan Adobe Photoshop
Tutorial photoshop kali ini gw mao bikin flash disk, ... kira kira kaya gini sih bentuk na, namana juga ilustrasi.. hhehhek
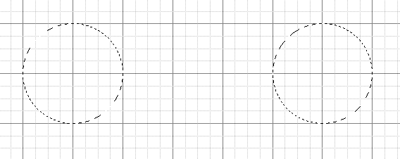
pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na
untuk membantu membwat objek dengan posisi yang proporsional, via menu
View > Show > Grid / pencet [ CTRL + ' ]
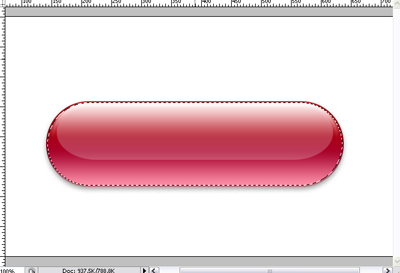
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus
lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add
seleksi na.
add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.

jadi ke gini hasil seleksi marquee na..
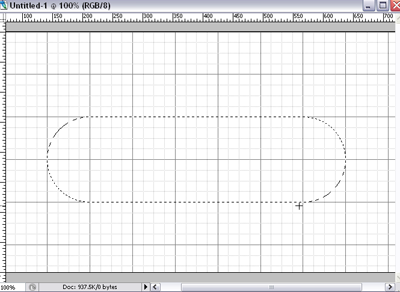
dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
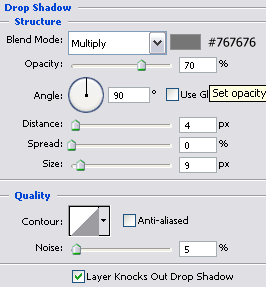
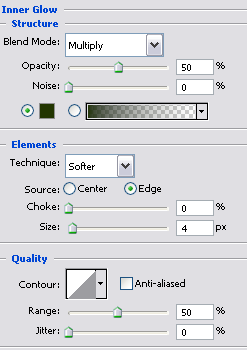
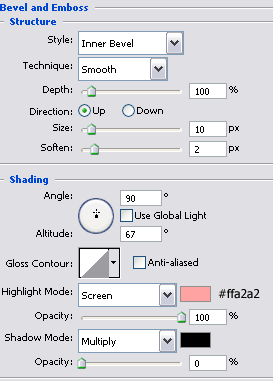
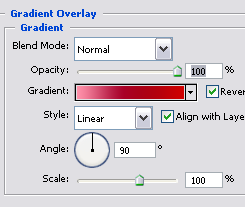
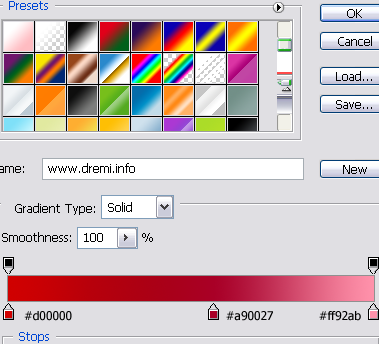
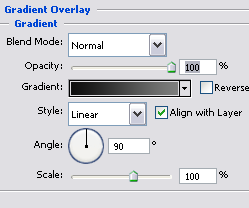
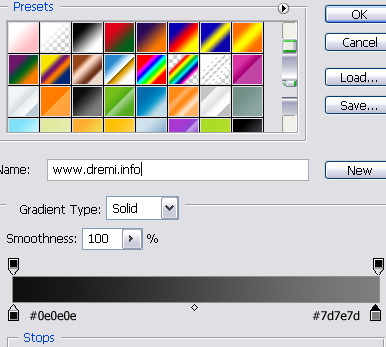
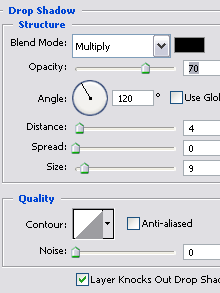
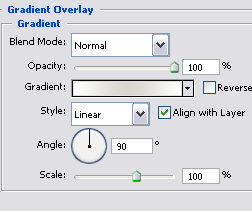
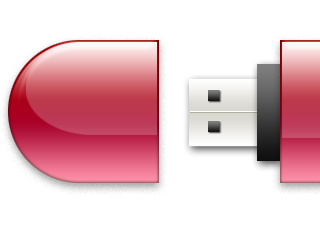
baru dah kasiin style na:





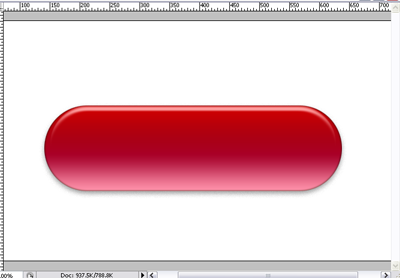
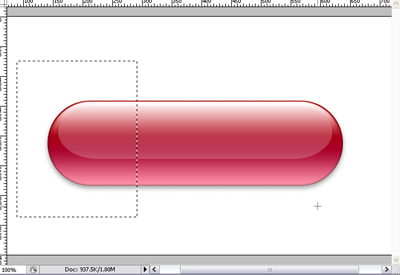
woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click]
pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat
layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di
transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar
pergeseran transform na seimbang, yakni mengecil ke tengah:
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.
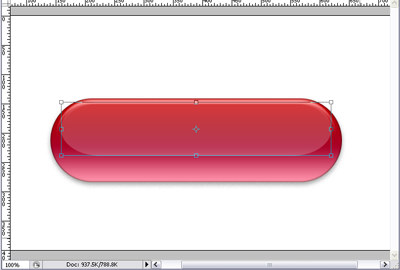
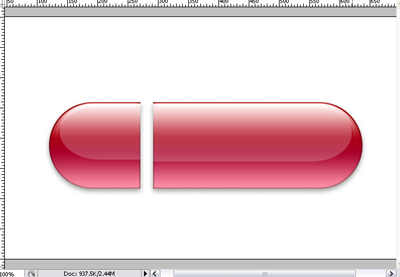
woke, saat na kita pisahin antara body flash drive dengan tutupna,
beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi
kiri ...., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan
sementara ke samping kiri
ulangi untuk memisahkan layer shadow dan layer gradasi transparent.
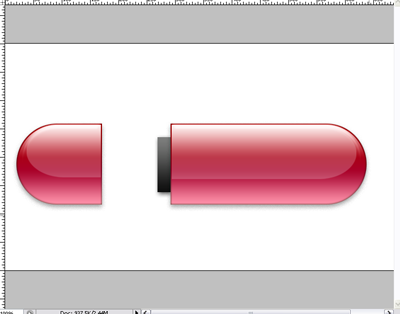
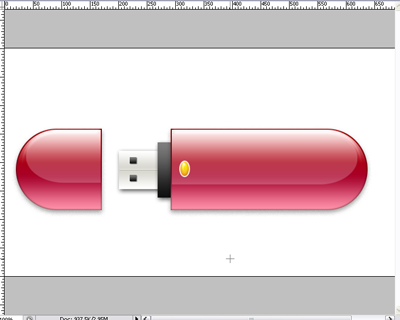
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :



woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal



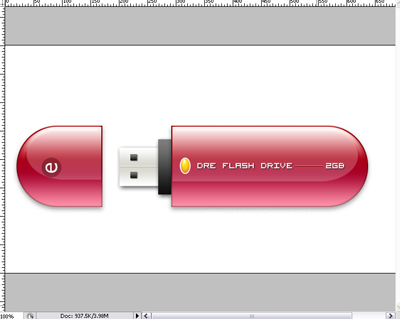
kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..

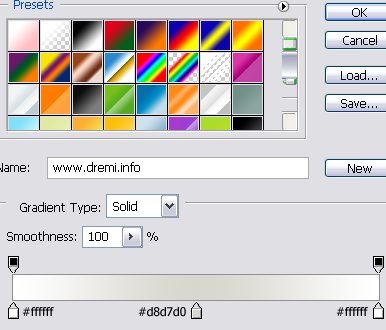
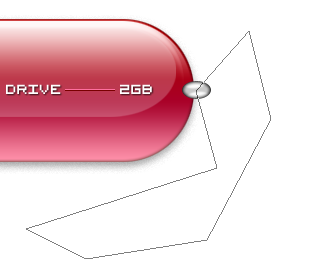
woke, untuk merek na lu bikin aja tulisan na di body flash drive na ...

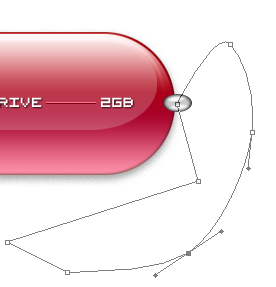
bwat gantungan na gw bikin pake pen tool.... dengan mode path
![]()
bikin titik path dlu

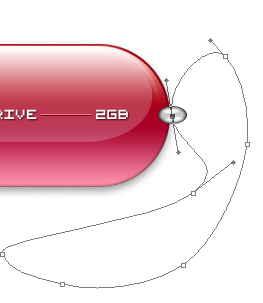
ambil convert point tool ![]() , lengkungin bagian titik2 na
, lengkungin bagian titik2 na


woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan
flash drive lu... aktifkan tool brush, pilih size 3 px, dan ubah
forground color menjadi hitam, kalo udah kembali ke pen tool.
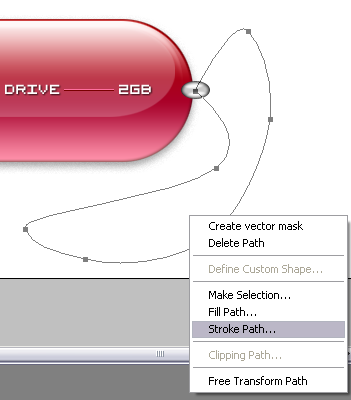
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.

gunakan option brush yang udah lu setting sebelumna

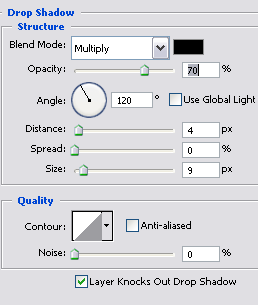
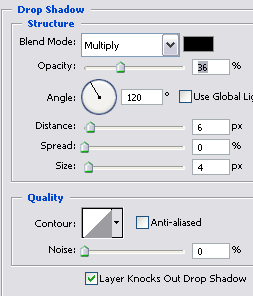
nah kasi dah sdikit drop shadow

jadi dah,...

© Copyright 2008 www.dremi.info Original Post: USB Flash Drive Illustration Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul USB Flash Drive Illustration
Sabtu, 22 November 2008
Desain Hem Multimedia!


Nich adalah desain final untuk HEM ato seragam kelas multimedia khususnya yang kemarin telah mendaftar untuk ikut les jurnalis sekolah, mohon kiranya anak2 kasih coment bagaimana desain dan warna yang pak. guru konsep ini apakah sudah sesuai atao belum, ato mungkin anak2 mempunyai konsep lain silahkan kirimkan konsep ato desain anda ke email : amiengmc_01@yahoo.com sebelum proses produksi, dan segala biaya atas pembuatan seragam ini dibebankan kepada masing-masing peserta.
Beda RGB dan CMYK
aku mo curhat nih, begini ... aku suka bikin cover buku, dan yg jadi problem hasil cetakan yg aku buat gak "semirip" di layar monitor, apalagi kalo cetaknya pake teknik "dove", warnanya jadi "turun". Jadi kesannya aku dah pusing2 pasang warna di monitor eeee ... hasil cetaknya meleset :( [aku pake pc not mac] NAH ...aku pengen tau apa ada tips atao apalah yg bisa "mendekatkan" warna di layar komputer dgn nanti hasil cetakannya, apakah pengaruh sinar lampu berpengaruh? atau rutin menyesuaikan cahaya pake kalibrasi monitor? trus ... "enaknya" kalo cover di dove itu kita pake warna yg bagaimana (cenderung gelap ato terang)? atao kalo di yuvi&glossy pake warna gmana? bedanya apa? trus ... apakah sebaiknya kita finishing design dari photoshop ke coreldraw? atau lebih baik finishing di pagemaker? bedanya apa? trus .. menurut abang ..cover buku bacaan yang bagus itu kaya apa sich? ok, nanti kalo aku pusing, aku boleh curhat lagi ya:) thx, buat perhatiannya! best regards, :)
2. Tanya: (dari: oqiem@komvis.com)
haloo Gurdis yang baek .........!!!! Saya adalah salah satu pemula yang menggeluti desain grafis. saya mo' tanya nih? saya udah bikin sebuah desain menggunakan potoshop, tapi knapa kok waktu saya pindahin (impor) ke CorelDraw warnanya jadi turun. bagai mana caranaya agar warna yang ada di potoshop ga jauh beda dengan hasil yang diimpor ke Corel. yang kedua, Kalo mo buat desain, yang bagus untuk monitor kan warna RGB, tapi kalo diubah modenya ke cmyk kenapa warnanya jadi pucat (turun). jadi bagainama caranya agar warnanya bagus, seperti mode RGB. tolong di jelasin yaaa Please ..... thanks, ROKIEM.
Jawab:
Karena kedua pertanyaan di atas serupa maka Gurdi akan menjawabnya sekaligus. Pada dasarnya printer dan monitor adalah dua perangkat yang berbeda, bahkan basis manajemen warnanya pun berbeda, monitor menggunakan mode RGB (seperti juga mata manusia-red)
Sedangkan printer menggunakan CMYK. Yang satu menggunakan proses rasterisasi yang tingkat gradasinya lebih pendek yang satu menggunakan tingkat refleksi yang gradasinya lebih panjang. Coba lihat di Photoshop atau Corel dimana palet warna RGB menggunakan 255 tingkat gradasi sedang CMYK hanya 100 tingkat gradasi, pendek kata ada detail warna yang tidak bisa disimulasikan oleh printer (perangkat berbasis CMYK).
Salah satu cara untuk mengatasi perbedaan dalam konversi warna dari RGB ke CMYK adalah ‘kalibrasi’. Proses kalibrasi warna adalah proses pencocokan warna agar semua perangkat pemroses citra (image) menggunakan satu patokan yang serupa. Untuk itu di aturlah agar warna pada monitor sebagai perangkat yang jangkauan warnanya paling tinggi hanya menampilkan warna yang bisa di hasilkan oleh printer. Jadi nanti sewaktu kita akan mencetak hasilnya akan ‘mirip’ seperti yang kita liat di monitor.Proses termudahnya tentu saja menggunakan fasilitas yang disediakan oleh aplikasi yang kita gunakan. Misalnya adobe gamma yang disediakan oleh Photoshop dimana monitor akan di kalibrasi sesuai pilihan kita.
Meskipun telah di kalibrasi jika kita tetap saja bekerja dengan mode RGB di Photoshop dan aplikasi lainnya tentu saja ada warna-warna tertentu yang tidak akan bisa dicetak hal ini dikenal dengan istilah “out of gamut” bisa di deteksi dengan membuka palet color picker dan men-cek warna di image dengan eyedroper tool, akan ada tanda segitiga dengan tanda seru yang menandakan warna tersebut tidak akan tercetak, dan jika anda mengklik tanda segitiga tersebut pilihan warna akan berubah dan menampilkan warna yang akan di gunakan untuk mencetak. Jadi jelas bahwa untuk mengetahui hasilnya setiap image yang di gunakan di photoshop dan aplikasi lain perlu di konversi ke CMYK sebelum di cetak. Jika anda merasa bahwa warnanya kurang menarik anda bisa menyesuaikannya lebih dulu dengan berpatokan ke image yang masih dalam mode RGB (ingat beberapa filter photoshop hanya bisa di jalankan di dalam mode RGB!)
Sekarang kita kembali ke inti pertanyaan kenapa hasil cetak di percetakkan turun? Sekali lagi proses kalibrasi yang anda lakukan adalah proses kalibrasi di komputer anda bukan di mesin separasi apalagi di mesin offset percetakkan. Jadi tentu saja resiko warna turun sangat besar bahkan jika pun anda menggunakan Macintosh! Untuk mengatasi ini anda harus mengetahui warna-warna yang bisa di hasilkan oleh percetakkan, biasanya percetakkan yang baik akan dengan senang hati memberikan contoh cetaknya kepada anda berupa gradasi persentasi warna dalam bentuk buku dalam mode CMYK. Gunakan contoh tersebut sebagai panduan untuk mengkalibrasi komputer dan printer di rumah/kantor jadi anda bisa melakukan test print dulu sebelum pergi ke percetakkan. Kalau anda rasa kontrol tersebut kurang kuat anda bisa minta hasil proof dari percetakkan (dengan biaya) untuk melihat akurasi warnanya. Sekali lagi ingat banyak variabel yang tidak berada dalam kontrol seperti misalnya alat proof yang menggunakan teknologi continus tone (dye sublimation / thermal printer) jelas berbeda dengan mesin cetak yang menggunakan raster half tone!
Sekarang persoalan kembali ke medianya, selain mode warna media kertas yang di gunakan juga menentukan. Sebagai contoh hasil cetak dengan inkjet di atas kertas HVS biasa pasti biasa-biasa saja di banding dengan media khusus seperti foto paper atau glossy paper. Mengapa? Karena daya serap kertas terhadap tinta dan kemurnian bahan dasar kertas (pulp) menentukan hasil cetak. Kertas biasa dengan pori-pori besar dan bahan dasar yang tidak pure white (cenderung kuning atau abu-abu) akan menyerap tinta ke dasar kertas dan membuat warna lebih abu-abu ketimbang kertas glossy/art paper yang mampu menahan tinta dengan bahan lapisannya sedang bahan dasarnya yang lebih putih akan mampu memberi tampilan warna lebih cemerlang. Sementara itu kertas dove memang ditujukan untuk membuat tampilan warna lebih lembut dengan tidak menggunakan lapisan penahan tinta sebanyak art paper, untuk itu agar warna atau bentuk tertentu menonjol digunakan varnish/coating (di percetakkan dikenal dengan UV varnish/coating). Penggunaannya tentu terserah anda.
Tips: Untuk menjamin setiap perangkat (monitor, scanner, printer) menggunakan mode warna yang sama gunakan hanya satu driver ICM (Image Color Matching) anda bisa melihatnya di control panel jika menggunakan windows. Jika pembuat perangkat anda cukup terkenal biasanya mereka menyediakan driver ICM dalam CD yang ada pada saat pembelian. Untuk menjamin proses keakuratan jalankan kalibrasi minimal satu bulan sekali dan selalu meminta contoh cetak terbaru dari percetakkan karena materi cetak akan lekang seiring waktu.
Rubrik si Gurdi ini diasuh oleh tim pengajar dan praktisi desain Komunikasi Visual. Layangkan pertanyaan anda ke: konsultasi@komvis.com
(sumber dari Konsultasi konsultasi@komvis.com)
Untukmu Guru!
Bagian 2 : Tips Mendesain Iklan Banner yang Efektif
6. Optimalisasi
Banyak iklan banner yang dibuat tanpa proses optimisasi. Semakin cepat sebuah iklan dapat muncul, maka semakin besar kemungkinan akan terlihat dan terbaca oleh pengguna. Apalagi jika iklan tersebut berada di sebuah halaman dengan banyak isi, karena ia akan dimuat lebih dulu sebelum seluruh halaman lainnya.
Anda juga harus mencari jalan untuk dapat mengoptimisasi banner yang beranimasi (saat ini semua banner menggunakan animasi). Animasi GIF dapat dilakukan dengan dua cara: dengan mengurangi jumlah warna dan dengan memasukkan transparansi antar frame. Beberapa program animasi GIF yang mengotomatiskan proses optimisasi ini adalah - Gamani's GIF Movie Gear, Extensis' PhotoAnimator, Digital Frontier's HVS Animator Pro, Boxtop Software's GIFmation, dan Ulead's GIF Animator. Jika Anda menggunakan GIF Construction Set atau GifBuilder, ukuran file iklan banner Anda kemungkinan akan terlalu besar.
7. Teknologi
Karena aksesibilitas dan kemudahan pembuatannya, animasi GIF masih mendominasi iklan banner. Secara keseluruhan, teknologi baru harus dapat mendekati kondisi ideal ini. Sebelum Anda termakan pada janji iklan interaktif atau animasi yang lebih baik, Anda harus yakin bahwa teknologi alternatif bagi pembuatan dan pendesainan iklan banner harus tetap aksesibel dan cepat.
Kebutuhan ini telah menyingkirkan berbagai pemrograman sejenis Java, DHTML dan Shockwave. Sebuah alternatif yang menjanjikan pada animasi GIF adalah Macromedia Flash. Kemampuan Flash untuk memberikan animasi yang lebih baik dan mudah dalam mode real time, membuatnya sebagai sebuah alternatif yang menggiurkan. Meskipun memerlukan banyak tambahan plug in, Macromedia berhasil membuat plug in Flash sebagai salah satu plug in yang paling banyak didistribusikan di web.
Tahun 1997, Flash mengungguli Shockwave dengan skor 10 juta berbanding 23,6 juta download. Macromedia bahkan melaporkan 4,1 juta download Flash Player hanya di tahun awal 1998 saja. Flash menawarkan kemampuan yang menjanjikan bagi periklanan di web. Sebagai contoh, animasi full screen dengan menggunakan penyelarasan audio, menghasilkan iklan berstandar televisi. Kerja sama dengan Real Network baru-baru ini menghasilkan sebuah Real Flash. Iklan berbasis Flash dengan ukuran yang lebih kecil akan semakin memungkinkan untuk dibuat.
8. Lokasi
Lokasi bukan segalanya, tapi sangat membantu. Kebijakan para Webmaster mengasumsikan, tempat terbaik sebuah iklan banner adalah di ujung atas halaman. Meskipun demikian, beberapa pemilik situs akhir-akhir ini justru menemukan bahwa bagian atas bukanlah tempat yang tepat untuk menempatkan iklan banner. Saat ini orang cenderung untuk menggulung layar bagian atas layar beberapa inci ke bawah. Hasilnya, berkurangnya jumlah click through yang diharapkan.
Sebagai alternatif adalah dengan menempatkan banner pada sebuah jendela browser kecil yang terpisah. Kelemahan dari metode ini, pengguna dapat dengan mudah menutup jendela tersebut sebelum iklannya muncul. Cara lain adalah dengan secara kreatif menempatkan iklan tersebut di dalam isi. Sebagai contoh, jika di dalam situs terdapat antar muka grafis atau unit navigasi, Anda bisa menyatukan iklan tersebut ke dalam desainnya. Para webmaster menemukan bahwa iklan banner mendapatkan jumlah klik lebih banyak jika ditempatkan di dekat peralatan web yang digunakan para surfer untuk berinteraksi dengan scroll bar web atau link untuk men-download software gratis.
Meskipun ukuran standar 468 x 60 pixel masih tetap mendominasi, ukuran dan bentuk lain pun mulai bermunculan. Banner ukuran setengah 236 x 60 menjadi lebih populer karena mereka lebih kurang intrusif. Bentuk bujur sangkar 100 x 100 pixel juga muncul.
9. Menunjuk ke Mana?
Iklan web tidak harus selalu merupakan link ke home page Anda. Memang menyenangkan melihat statistik halaman utama naik, link ke halaman depan akan mengakibatkan pengunjung untuk menjelajah melalui beberapa seri halaman sebelum akhirnya sampai ke tujuan di mana Anda menginginkan mereka menuju. Jika Anda memiliki layanan atau produk baru, maka arahkan banner tersebut ke produk atau layanan Anda tersebut. Jika Anda mempromosikan isi, maka arahkan mereka langsung ke halaman tersebut. Pengguna akan menghargai hal ini dan statistik Anda akan meningkat sejalan dengan peningkatan produk atau loyalitas konsumen Anda.
10. Mengujinya
Ide yang bagus jarang datang. Apa yang tampaknya ide bagus bagi Anda, mungkin tidak komprehensif buat orang lain. Sangat sulit untuk meramalkan iklan macam apa yang mampu membuat segmen pasar tertentu bereaksi. Buatlah beberapa seri iklan - beberapa animasi, lainnya statis, beberapa flashy, lainnya datar saja - dan lakukan beberapa pengujian untuk melihat iklan yang bagaimana yang mendapatkan banyak respon. Salah satu hal yang bagus tentang iklan web adalah sangat mudah untuk melakukan tes dan kemudian melakukan perubahan secara cepat.
Periklanan di web masih dalam taraf remaja. Jika dibandingkan dengan iklan televisi dan direct mail yang sudah berlangsung selama 40 tahun, sangat mudah untuk melihat dari perspektif iklan banner kecil yang masih muda ini. Dengan semakin dewasanya web, maka periklanan di web pun akan dewasa juga. Seiring dengan meningkatnya kecepatan koneksi dan teknologi, demikian juga peranan periklanan web. Langkah ini hanyalah langkah awal menuju bentuk yang lebih mantap.
Bagian 1: Tips Mendesain Iklan Banner yang Efektif
Sambil menunggu teknologi baru dan percepatan koneksi, berikut adalah berbagai tips yang bisa Anda gunakan ketika akan merancang sebuah iklan banner yang efektif.
1. Sasaran
Jika bicara soal periklanan yang efektif, tak ada yang lebih penting selain perencanaan yang matang. Sebelum Anda menjalankan program layout dan penyunting gambar, Anda perlu duduk dan menjawab berbagai pertanyaan seperti:
- Apakah tujuan yang ingin dicapai dengan iklan ini?
- Apakah mengarah pada brand building?
- Bagaimanakah kita mengukur tingkat keberhasilan iklan ini?
- Apakah kita mencari click-through yang tinggi atau meningkatnya awareness?
- Siapakah yang kira-kira akan tertarik pada produk atau pesan kita?
Anda tak mungkin bisa mengerjakan sebuah desain iklan jika tidak mempunyai jawaban terhadap pertanyaan-pertanyaan tersebut. Mari bicara jujur. Berapa banyak Anda, para desainer, berkali-kali mengikuti skenario ini: Atasan Anda memberikan order bagi sebuah iklan.Tanpa sempat mendapat penjelasan lebih lanjut, karena terikat deadline yang ketat, Anda pun langsung membuatnya. Setelah melihat desain yang Anda usulkan, mereka tidak dapat menyetujuinya karena menyadari hasil jerih payah Anda tidak sesuai dengan ide awal pembuatan iklan tersebut.
Perencanaan yang matang adalah dasar bagi sebuah periklanan. Jika Anda ingin membangun name recognition, maka tentunya Anda harus membumbui banner Anda dengan logo dan nama Anda. Jika Anda mencari click through, maka logo Anda akan menjadi penghambat. Jika ingin membuat iklan yang sederhana, tentu akan sangat mudah dengan membuatnya pada berbagai program penyunting animasi GIF, tapi jika Anda berusaha untuk menempelkan nama Anda dalam ingatan para khalayak, maka Anda harus agak sedikit funky.
Secara serupa, memilih audiens akan mempengaruhi arah periklanan. Jika target audience Anda anak muda, beriklan di perusahaan besar merupakan pemborosan uang. Jika konsumen utama Anda adalah orang bisnis, maka hindarilah hal-hal seperti terlalu banyak gambar, animasi, dan humor. Mengetahui di mana akan menempatkan iklan Anda juga merupakan hal penting karena biasanya beberapa situs menetapkan beberapa ketentuan tertentu pada iklan banner, seperti pembatasan ukuran file dan besarnya dimensi iklan.
2. Desain
Hal paling penting dalam desain adalah kreativitas. Kreativitas bisa membedakan antara rating click through 1% dan 20%. Desain yang kreatif tidak mengharuskan gambar-gambar yang menarik. Desain yang efektif mungkin bisa didapatkan hanya dengan menggunakan pitch berupa dua atau beberapa kata dengan menggunakan background putih. Satu aspek penting dari desain adalah membuatnya tetap segar. Bahkan iklan banner terbaik pun akan segera menjadi tua dan daya tariknya akan berkurang. Sebuah campaign iklan yang baik biasanya terdiri dari beberapa seri ide-ide segar. Tidak semua iklan harus sama. Cobalah untuk mencampurkan berbagai gaya. Beberapa pendekatan akan meningkatkan kemampuan Anda untuk menyampaikan pesan kepada target yang berbeda-beda.
3. Animasi
Animasi tetap menjadi cara terbaik untuk menambah efek sebuah iklan. Entah apakah kita memiliki keinginan untuk memuaskan rasa ingin tahu kita, atau sudah terlatih oleh televisi untuk merespon gambar bergerak. Saat ini standar animasi di web mulai telah meningkat. Perangkat yang lebih baik, teknologi baru, dan koneksi yang lebih cepat meningkatkan harapan pada periklanan di web. Animasi yang ceroboh merupakan tanda bagi calon konsumen Anda bahwa situs Anda tidak berguna untuk diklik. Namun adanya animasi juga meningkatkan besar file iklan banner. Sebelum adanya optimisasi, sebuah cara untuk mengatasi hal ini adalah dengan membuat looping gambar. Sebagai contoh, Anda dapat mengatur waktu tampilan pada banner animasi. Misalnya frame pertama ditampilkan lebih lama, memberikan waktu bagi frame lainnya untuk di-load. Secara terbalik, looping animation merupakan gangguan bagi pemirsanya, menimbulkan kesan negatif. Maka, gunakanlah loop banner hanya sesekali sebelum berhenti pada sebuah frame kunci.
4. Warna
Warna dapat saja menjadi aset terbaik desainer. Pada banyak penelitian menunjukkan khalayak bereaksi lebih pada warna-warna cerah, seperti biru, hijau, kuning, atau beberapa kombinasi warna, seperti kuning terang pada biru gelap. Namun, beberapa orang lebih menyenangi warna tertentu. Contoh, warna-warna gelap lebih menimbulkan kesan elegan, sementara warna-warna terang dan trendy lebih menarik perhatian khalayak muda. Karena warna semacam putih, merah, dan hitam tidak banyak membantu, mereka dapat digunakan untuk memberikan level kontras.
5. Pitch
Penulisan adalah satu bagian tak terpisahkan dari campaign periklanan. Strategi yang umum adalah menampilkan pertanyaan (contoh: Pernahkah Anda Pergi ke Hawaii?), menggunakan pesan bersandi (contoh: Lebih Menyenangkan Dari Pada Segerombolan Monyet!), dan menggunakan kata arahan (contoh: Klik di Sini!). Pitch berupa pertanyaan sangat efektif, karena ia membuat sebuah interaksi dengan calon konsumen. Beberapa orang memerlukan petunjuk klasik seperti "Klik di Sini!". Hindarilah sense urgensi yang palsu seperti "Klik Sekarang atau Kehilangan Kesempatan Mendapat Satu Juta Dolar".
Pilihan huruf juga sangat penting, iklan banner bukanlah tempat untuk memamerkan berbagai macam huruf gaya. Pengguna telah dihujani dengan ribuan informasi dan pesan ketika berada di web; Anda beruntung jika iklan Anda dilirik. Maka, akan sangat baik jika mereka mampu mengerti pesan Anda pada kali pertama mereka melihatnya. Sebaiknya gunakan jenis huruf seperti Futura, Swiss dan Helvetica.
Sumber : KOMPAS, 22 Desember 2000
Apa saja yang harus saya siapkan untuk membuat web site?
Jika anda hendak memasak, apa saja yang harus anda siapkan? Tentu tergantung jenis masakannya! Kalau anda hendak membuat mie goreng, mungkin anda akan menyiapkan mie, minyak goreng, sayur, ayam, lain-lain. Anda juga butuh wajan untuk menggoreng. Kalau hendak membuat soto ayam, anda tidak perlu mie dan minyak goreng. Anda juga menggunakan panci, bukan wajan, untuk memasak soto. Namun untuk hampir semua jenis masakan, anda memerlukan garam, dan juga kompor!
Membuat web site tidak jauh beda. Apa yang harus anda siapkan tergantung dari tujuan pembuatan web site. Jika anda menginginkan web site berfungsi sebagai tempat untuk transaksi, misalnya toko buku online, maka anda harus menyiapkan daftar harga, rekening bank untuk menerima pembayaran, tabel ongkos kirim, atau bahkan software yang terintegrasi agar stok bisa ter-update setiap saat. Jika anda menginginkan web site berfungsi sebagai katalog produk online, maka anda harus menyiapkan foto-foto produk, spesifikasi produk, dan sebagainya. Namun pada intinya, hampir semua web site juga memerlukan ‘garam’ berupa foto-foto dan penjelasan mengenai bidang kerja, serta ‘kompor’ berupa layanan hosting dan domain.
Foto-foto
Foto-foto yang harus disiapkan adalah foto produk yang ingin ditampilkan (untuk perusahaan barang) atau fasilitas yang dijadikan unggulan (untuk perusahaan jasa). Sebagai pelengkap, diperlukan juga foto-foto pendukung, misalnya untuk menunjukkan eksterior kantor. suasana kerja, dan sebagainya.
Semakin banyak foto yang disiapkan, semakin bagus. Walaupun nantinya tidak semua foto dimuat, akan lebih baik jika anda memberikan foto sebanyak-banyaknya pada desainer web. Jumlah foto mempengaruhi kualitas web site yang dibuat, karena dengan semakin banyaknya pilihan foto, desainer web akan semakin leluasa memilih foto yang cocok dengan konsep desain yang dibuat. Jika jumlah foto terbatas, desainer web terpaksa mengkompromikan konsep desain dengan foto yang tersedia, sehingga kadangkala desain terasa sedikit ‘memaksa’.
Penjelasan mengenai bidang kerja
Tulisan yang berisi penjelasan mengenai bidang kerja serta penjelasan lain yang terkait juga harus disiapkan. Bagaimanapun, andalah yang paling mengerti mengenai produk dan layanan anda, dan bukan desainer web. Desainer web tidak mungkin mempunyai ‘product knowledge’ sebaik anda.
Jika anda sudah pernah membuat company profile, brosur, atau publikasi lainnya, akan lebih baik jika disertakan bersamaan dengan materi lainnya.
Hosting
Agar web site dapat diakses, maka file-file yang dibuat harus tersedia di komputer yang on dan terhubung ke internet selama 24 jam dengan kecepatan tinggi. Menyediakan sendiri komputer seperti itu akan sangat memakan biaya karena biaya hardware dan biaya koneksi internet berkecepatan tinggi selama 24 jam. Untuk itu dibutuhkan layanan hosting, yang tak lain adalah layanan penyewaan komputer yang on dan terhubung ke internet selama 24 jam dengan kecepatan tinggi.
Domain
Domain adalah alamat internet untuk mengakses web site anda (misalnya www.fiesto.com). Lebih lanjut mengenai domain dapat anda baca di artikel lainnya.
Di luar ‘garam’ dan ‘kompor’ di atas, anda sendiri yang tahu materi apa saja yang tepat untuk dipublikasikan kepada pengunjung agar web site memperoleh hasil yang maksimal dan tidak sekedar ada.
Sumber : www.fiesto.com
Agar Desain Tidak Itu-itu Saja
Mencermati perkembangan dunia web, khususnya di Indonesia yang cenderung stagnasi, ada beberapa faktor yang wajib dipahami diantaranya :
1. Ide orsinil.
Ini antara lain bisa dilihat dari segi klien, sebagai pemegang penuh atas situs yang akan dibikin oleh desainer Web tersebut. Ketika sebuah ide beradu dengan kepentingan, maka yang terjadi adalah bentuk kompromi-kompromi yang sebenarnya kalau tidak diberikan rambu-rambu akan menambah carut-marut desain Web Indonesia. Desainer Web tidak akan memunculkan ide-ide orisinilnya apabila campur tangan klien yang cukup dalam dan banyak dalam proses pengerjaannya. Walaupun klien punya hak penuh, namun memberikan kebebasan pada desainer Web berkreasi dengan imajinasinya akan sedikit banyak membantu khazanah yang akan menjadikan Web Indonesia menjadi terbaik.
2. Piranti.
Faktor lainnya terletak pada masalah piranti, yang dipisahkan antara piranti yang dipergunakan oleh desainer Web dan piranti yang dipergunakan oleh browser. Semakin banyak peranti yang dipahami dan digunalakan, maka bukan saja mempercantik tapi juga enak dijelajahi. Sedangkan yang berkaitan dengan browser harus menjadi perhatian pada desainer Web. Adanya perbedaan antara komputer PC dan Mac buatan Apple Computers mengakibatkan adanya perbedaan penampilan homepage baik dari segi warna, komposisi, hingga fungsi navigasi dan informasi homepage tersebut. Tak ayal, ketidaktepatan di dalam memilih browser, akan mengurangi fungsi situs tersebut. Misalnya, default font pada komputer PC berbeda dengan Apple Mac, termasuk dalam ukurannya. Dari sisi warna, komputer PC tampak super saturated sedangkan untuk Mac, warna tampil lebih washed out (http://www.glassdog.com/). Dan tidak ketinggalan juga pemahaman karakteristik browser, ada beberapa browser yang tidak mendukung penuh fungsi yang ada pada situs. Microsoft mempunyai JScript dan VBScript dan ActiveX yang tidak bisa dijalankan di Netscape. Atau contoh paling sial adalah situs yang mengharuskan adanya beberapa plug-in, seperti Flash Player atau Shockwave Player. Meski begitu, beberapa desainer Web yang tanggap telah mengatasinya dengan menambahkan baris pilihan untuk browser pengunjungnya.
3. Pengguna.
Faktor lainnya yang tidak kalah penting adalah pengguna. Faktor ini patut diperhatikan oleh desainer Web. Kita bedakan antara pengguna aktif dengan pengguna pasif. Seorang pengguna yang pasif akan menerima apa adanya kendala yang ada ketika sebuah situs ditayangkan sepanjang informasi yang diinginkan telah didapatkan. Akan lebih repot lagi apabila menghadapi pengguna aktif di mana mereka membutuhkan sesuatu yang bisa "dijual" dari kunjungannya, selain informasi yang biasa dibacanya. Desain dengan hanya mendasarkan warna-warna seragam akan dengan segera ditinggalkan oleh pengguna jenis ini. Mereka membutuhkan dukungan informasi dengan sistem navigasi serta "brain effect" yang cukup membangkitkan selera mereka tinggal berlama-lamaan menelusuri halaman demi halaman. Mampukah desainer Web memahami dinamika ini. Mestinya, desainer Web juga memahami karakteristik para penggunanya. Misalnya, pengguna wanita lebih sensitif terhadap warna dibanding dengan pria. Warna merah lebih popular untuk wanita dan warna biru ternyata lebih disukai oleh pengguna pria. Atau hal-hal yang lebih sepele, misalnya, segmentasi pemakai Internet di Indonesia(http://www.detikinet.com/database/survey-apjii/Prelaunch-internet%20survey/sld010.htm).
4. Tren.
Faktor penting lainnya adalah tren. Desainer Web sepatutnya mengikuti tren yang berlaku di masyarakat sekarang. Namun, dalam memperhatikan faktor ini tidak mendasarkan diri atas menggali lubang kubur bersama-sama. Inilah sebuah dunia yang tidak bisa memisahkan diri dengan lifestyle yang berkembang. Semua faktor ini seharusnya dapat diatasi dengan kerja sama yang lebih kuat di antara pengguna, penyedia jasa teknologi informasi dan para desainer Web itu sendiri.
5. Update.
Faktor update juga ikut menentukan. Update inilah salah satu senjata desainer Web untuk senantiasa mengasah kemampuannya untuk lebih mempermanis situs yang telah dibuat sebelumnya. Sebenarnya ini adalah pedang bermata dua, di mana ketidaktepatan seorang desainer Web untuk melihat ini sebagai potensi mengasah kemampuan, maka akan selamanya update dianggap sebagai pembenaran.
Sumber : www. komputekonline.com
Rabu, 12 November 2008
Selamat Hari Lahir.. :)
Berilah saudaraku hari yang indah…
Hari baik yang penuh berkah…
Hari yang Bahagia..
Hari yang penuh keberhasilan, peningkatan dan kemenangan..
Hari tanpa noda, tekanan dan problem-problem lainnya…
Hari dimana Rezeki mengalir deras, Rezeki yang penuh kebaikan…
Hari yang bebas dari permasalahan hidup, kesedihan dan kebingungan…
Setiap kalian akan memasuki pagi dan petang dalam takaran usia yang tersembunyi dari pengetahuan kalian…
Bila engkau bisa untuk tidak melewatkan setiap jenak usia itu dengan amal kebajikan,
Maka lakukanlah…
Tatapi kalian tidak akan bisa melakukannya tanpa pertolongan Allah..
Maka bergegaslah…
Menyusuri rentang-rentang kesempatan yang diberikan jalan usia itu, sebelum ia datang memupus segala pekerjaan”(Abu Bakar As-Shidiq, dalam tarikh Thaban).
“SELAMAT HARI LAHIR”, Happy Birthday, “akh tar-“:)
AWAN Berarak ceria tiada titis hujan..
Pohon melambai tanda sokongan..
Kususuri perjalanan bertemanan senyuman..
Di hari Lahirmu Sahabatku..
Dedaun berguguran..
Membuktikan kedewasaan..
Walau tanpa Madah dan Hadrah..
Namun cukup untukmu sekedar ucapan…
SELAMAT HARI LAHIR…
Iringan Do’a Kuhulur…
Bersyukur kepadaNya..
Atas nikmat manusia..
Usiamu ibarat mutiara…
Tiada terganti lagi..
Hiaskan iman bersulam taqwa..
Agar sampai menuju harumnya syurgawi..
“Dan kesejahteraan semoga dilimpahkan kepadaku, pada hari aku dilahirkan, pada hari aku meninggal dan pada hari aku dibangkitkan hidup kembali”(QS.19:33)
(DBS)